How Might We Reimagine Cat Health Mangement?
Timeline
This project was completed in the span of 24 hours for the University of Florida Design-A-Thon
Background
Kitty Care provides a comprehensive solution for cat health management. Through augmented reality (AR) technology, our app enables users to scan their cats to determine their weight and assess their overall health status. Additionally, Kitty Care allows users to scan food items, providing tailored recommendations for the best nutrition matches for their cats.
Research & Planning
The inspiration behind Kitty Care stemmed from a collective passion for cat well-being. As dedicated cat lovers and owners, we noticed a gap in easily accessible tools for us to monitor our own pets' health. Recognizing the importance of weight management and proper nutrition in cats, we set out to develop an innovative solution that combines technology with care.
Us ideating for the prompt we were given "The Healthier Future" and the fields we could explore with this prompt.
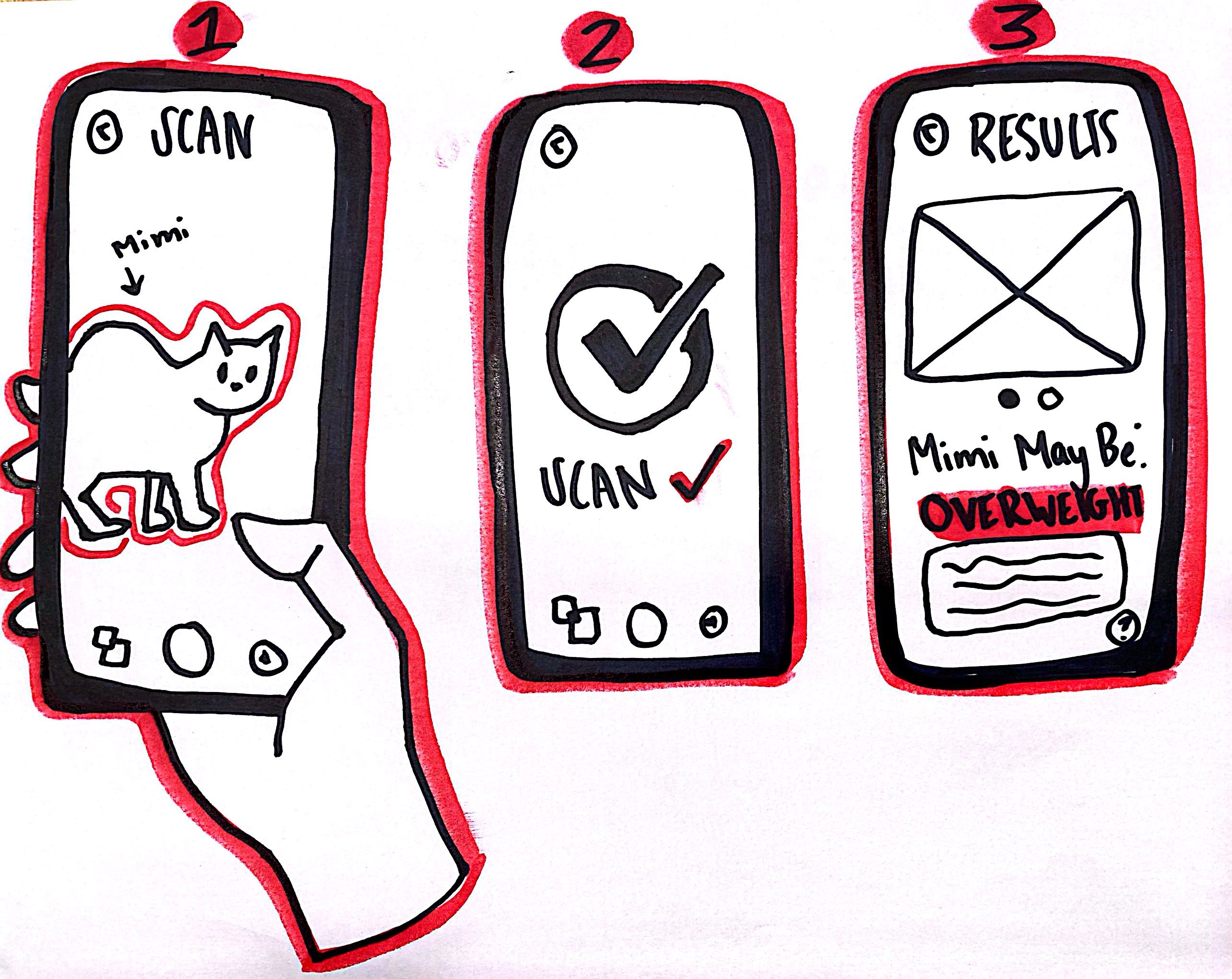
Intial Sketches
Once we decided on our direction we decided to sketch out our vision of the main feature of this app. How we can scan a cat's shape, the main indicator for a cat's nutritional health, in order to give the user an estimate of their cat's health and possible suggestions.
Wireframing
As the low-fidelity sketches solidified our concepts, we transitioned to Figma for mid-fidelity wireframing. In Figma, we translated our sketches into digital form, refining the layout, structure, and interactions. This stage involved creating wireframes for each screen, defining user flow, and establishing visual hierarchy. We then embarked on an iterative design process in Figma, refining visual elements, incorporating feedback, and iterating on the user interface to enhance usability and clarity.

Final Prototype
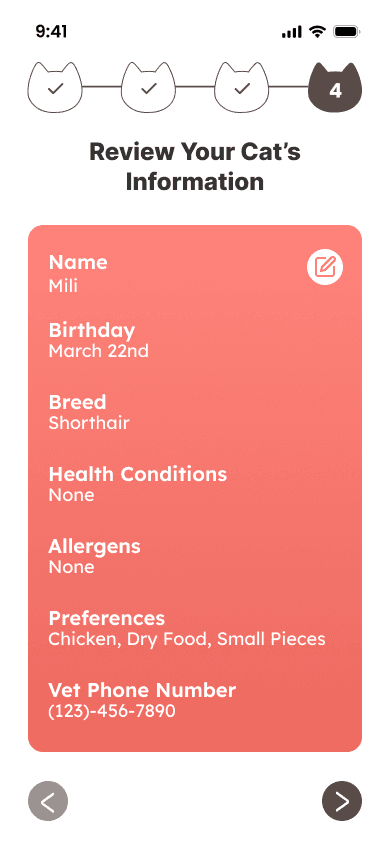
With the mid-fidelity wireframes in place, we progressed to high-fidelity design, adding color, typography, imagery, and micro-interactions to bring the app to life. The focus was on creating a visually appealing and cohesive user experience that reflected the brand identity of Kitty Care while maintaining usability and accessibility standards. After adding some final touches and illustrations, we were ready to present!
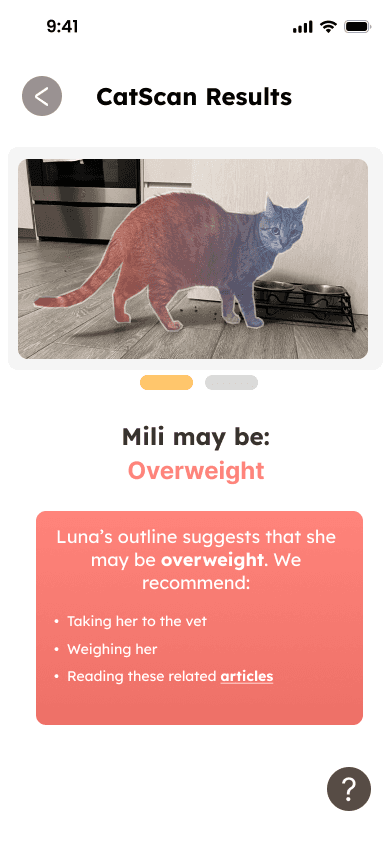
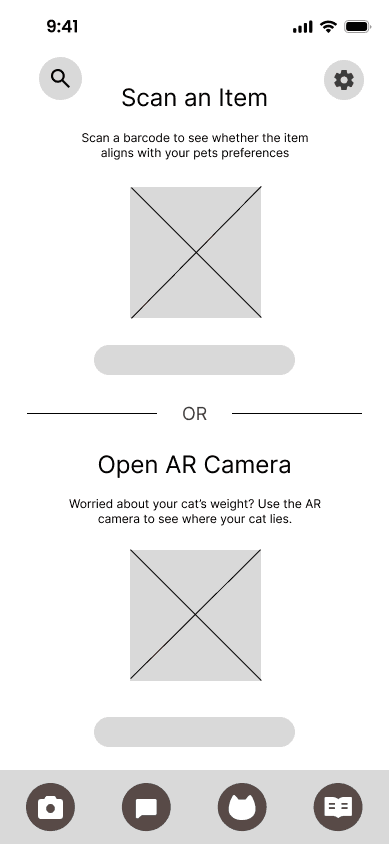
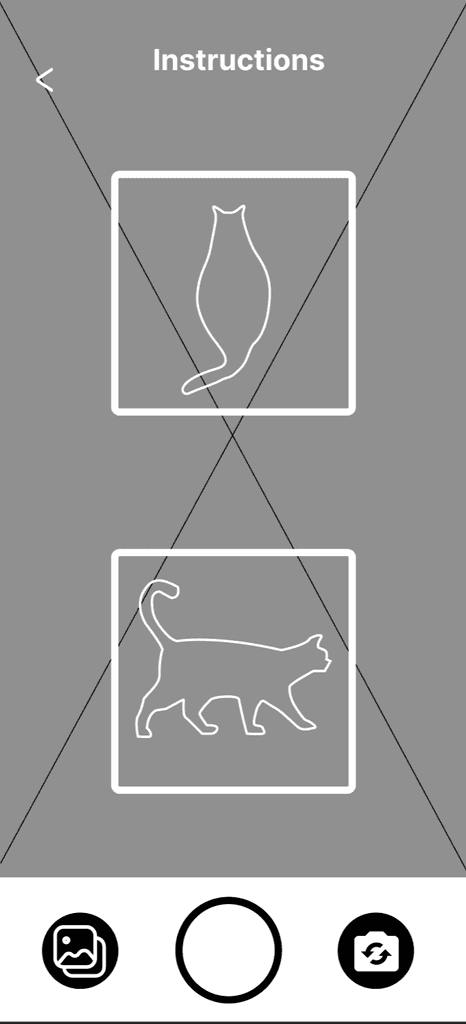
AR Cat Scan
Through augmented reality (AR) technology, our app enables users to scan their cats to determine their weight and assess their overall health status.
Food Scan
Additionally, Kitty Care allows users to scan food items, providing tailored recommendations for the best nutrition matches for their cats.
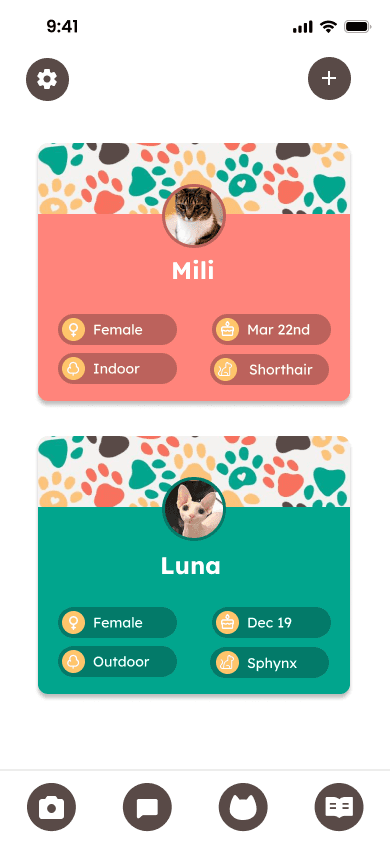
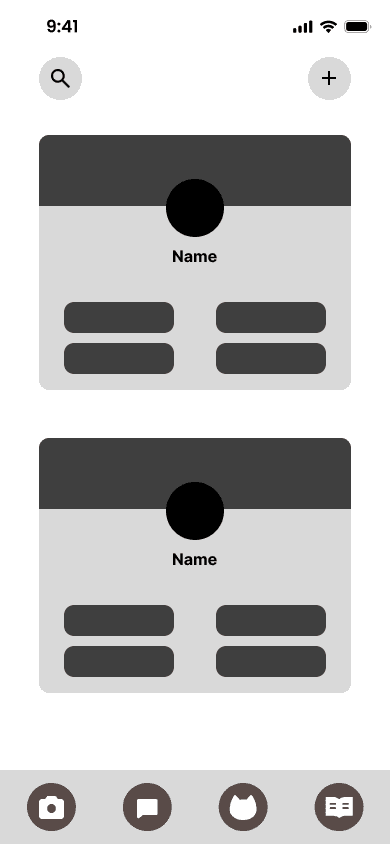
Pet Managment & Info
Along with the app's AR capabilities for weight assessment and food scanning, Kitty Care also uses an AI chatbot dedicated to answering users' inquiries about cat health. This feature provides instant access to reliable information, offering guidance and support whenever needed. Moreover, Kitty Care offers a curated selection of articles covering various aspects of cat health, conveniently accessible through the app. By combining advanced technology with expert advice and informative resources, Kitty Care serves as the ultimate companion for cat owners seeking to optimize their pets' well-being.
Challenges
One significant challenge was integrating augmented reality (AR) technology seamlessly into the app for weight assessment and food scanning. Making sure we did our research on the best way to assess cat weight using shape before getting into designing our interface was essential in order to accurately measure cat health.
Key Takeaways
Iterative Design Approach: During this project, we definitely learned a lot about embracing an iterative design approach. Many times throughout this process we had to scrap an initial design or idea due to it not being central to our app's main function. Taking this feedback and applying it allowed us to better our ideas and continuously improve the app's functionality regardless of the time it took.
Efficiency: Due to the time constraint I definitely learned a lot about fast protyping and getting ideas out onto paper or Figma as soon as I can to develop them with my team
Collabration: Designing an app with a team of four within a 24-hour window was a challenging yet rewarding experience. We had to communicate clearly, delegate tasks based on each team member's strengths, and make quick decisions to keep the project on track. By fostering an environment of open communication and trust, we were able to blend our diverse ideas into a cohesive final product.
Future Iterations
In a future iterations, I would plan to foster a vibrant community around Kitty Care, where cat owners can connect with each other, share experiences, and access valuable resources. This may involve implementing social features within the app, such as forums or chat groups, organizing events and workshops related to cat wellness, and collaborating with experts in the feline health community.